A few months ago, we released the Meteor DevTools Chrome extension, a handy tool for looking under the hood of Meteor apps. It initially came with the DDP Monitor and Blaze Inspector plugins, soon followed by the MiniMongo Explorer. The initial feedback has been great and we now have hundreds of Meteor developers using the extension daily! For those who haven’t had the chance to try it yet, you can do so over here.
We’re now adding a new Security plugin to help Meteor devs follow the security best practices conviently outlined in the awesome Meteor Guide.
Meteor Security Checklist
When getting started with Meteor, it’s not very obvious what’s happening behind the scenes and how the client communicates with the server. The DDP Monitor helps addressing this issue by visualizing the exchange of DDP messages. Nonetheless, many developers might not realize what the attack surface of their application is, and more importantly, that unless they take specific measures, client code will have full ready/write access to the server’s database.
The Meteor’s Guide Security checklist outlines some steps every developer should consider before putting a Meteor app in production. We wanted to build a plugin helping expose potential vulnerabilities and point towards the corresponding recommendations. We started with 2 functionnalities: Packages & Collections.
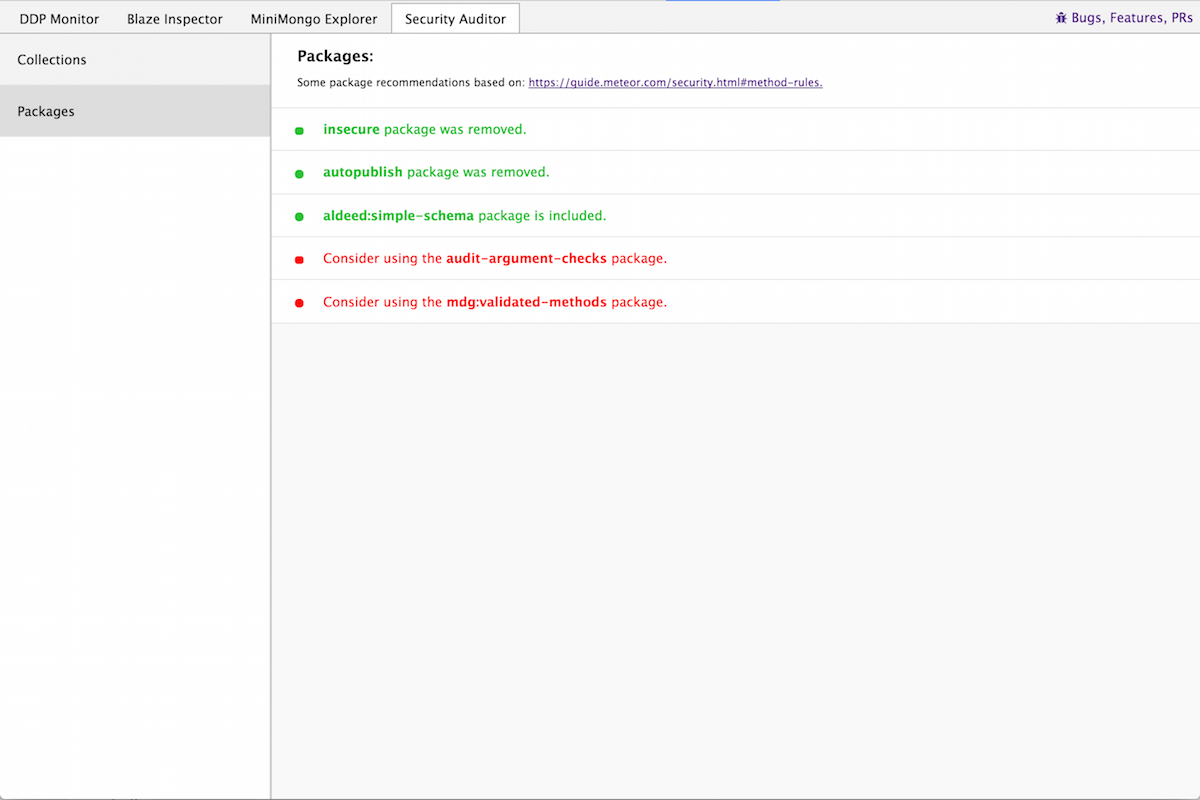
Packages
Packages installed on a Meteor application are exposed to the client via the Package global variable making it very easy to check whether specific packages are installed. This allows us to check that:
- insecure and autopublish packages have been removed.
- mdg:validated-method is used for writing secure methods.
- aldeed:simple-schema is used to enforce a schema on your collections.
- audit-argument-checks is used to verify that all methods check each of their arguments.

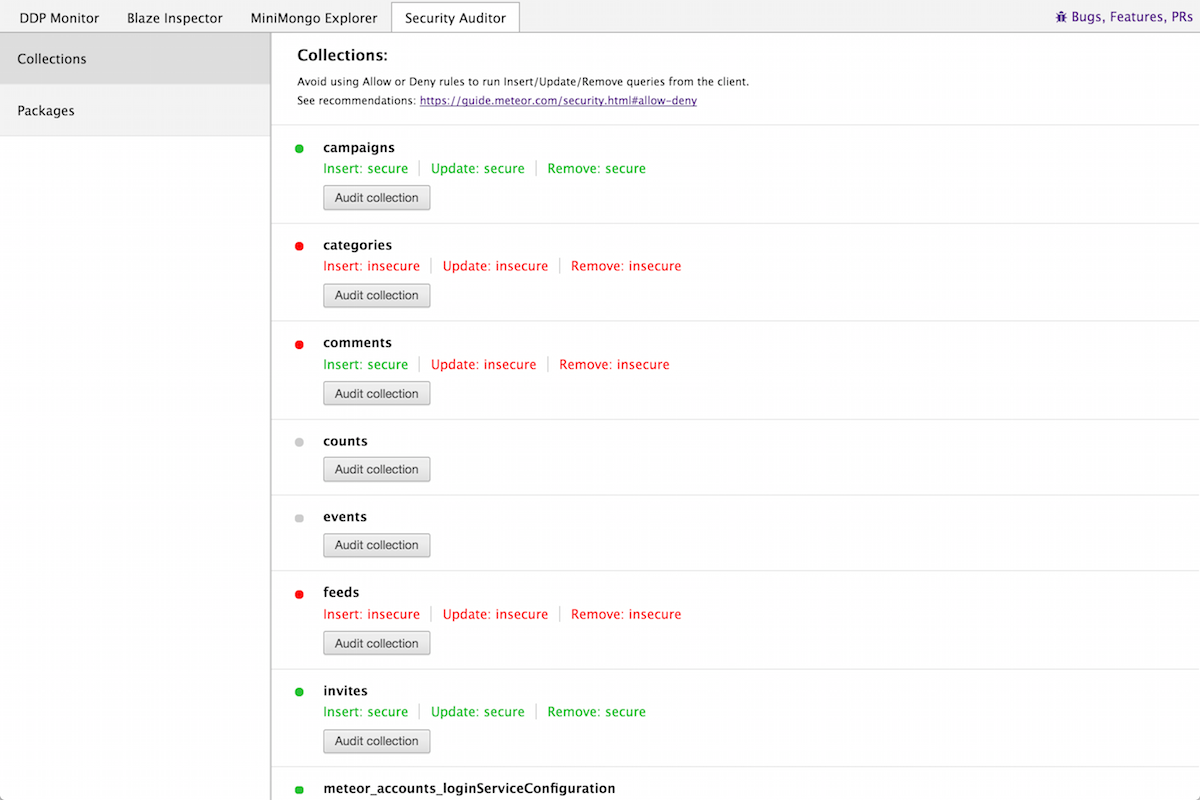
Collections
The Meteor Guide takes a strong stance against using Allow or Deny rules on Collections to use Insert/Update/Remove operations from the client. In order to expose potentially vulnerable collections, we let you test the operations on each of your collections.

When clicking the Audit button, a new DDP message is generated and calls the corresponding method.
If the collection is properly secured (no allow/deny rules), the server returns a DDP result message with a 403 - Forbidden error. In any other case, the server will either return a success message or an error code (say if a SimpleSchema is not respected in an Insert).
Note that we label a method as “insecure” in all cases when the result is not a 403 error. This means that some collections might be labeled as insecure even though the appropriate Allow/Deny rules have been setup and they present no immediate vulnerability.
As you might have noticed above, we make sure not to Insert anything in the Collections by using an empty object as an argument. Similarly, we avoid Updating or Removing existing documents by using an non-existent document Id.
Coming soon: Methods
The next step in our Security audit will be to test methods for invalid arguments checks. Since methods are not directly discoverable by the client, we plan to keep track of method calls while you browse around the app and save their argument type. This will allow us to call the methods again using different argument types and make sure a proper check is performed.
For issues, questions or suggestions feel free to reach out on Github.
