This is a quick follow up on Raja Rao DV’s excellent article on Webpack configuration. I’ve discovered the following 2 bits while migrating one of our old hackathon projects to React+Redux.
Module directories
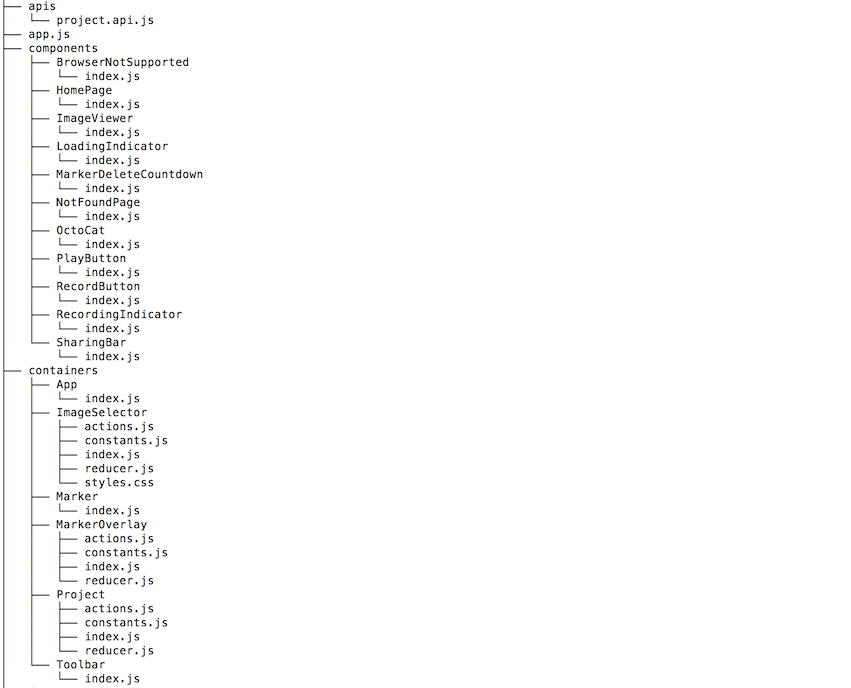
Here’s a snapshot of a typical React + Redux application

Now, let’s say you are trying to render an App Container inside your app.js. This might look something like this
Notice the relative path './containers/App' which has to be adjusted every time you import containers/components based on where you use them. Enter module directories:
This allows you to reference your modules using shorter path from anywhere in your app - when resolving modules in import statements, webpack will go over the list of provided directories. This allows us to transform app.js into
DefinePlugin
Say you are using Parse.com/Parse Server to sync data in your webapp and you need to initialize the SDK using application ID and API key. Define plugin will inject specified variables into your bundle and you can take advantage of environmental settings on your server:
You can now reference these values as globals in your js modules:
